【JINからSWELLに変えたら大反響】ブログをサイト型トップページにカスタマイズする方法
WordPressテーマをJINからSWELLに変えてから

どうやってトップページを作っているの?

サイト型にするにはプログラミングの知識がいるんでしょ?
と質問をいただくようになりました。
WPテーマJINを利用していた時は思い通りにトップページを作ることができずにいた私でも、簡単にブログをサイト型にすることができたのはSWELLのおかげ。
SWELLに変えてからはHTMLの編集もCSSも使ってないです。
ブロックエディター(ビジュアル編集画面)だけで作成しているので、私のようなブログ初心者でもSWELLを使えば簡単にブログがカスタマイズできます。
この記事では、JINからSWELLに変えた理由とサイト型トップページのカスタマイズ方法を紹介します。
★ SWELLが初めての方は、操作画面が見れるこの動画をぜひ見てみてください。
★ 基本機能について知りたい方は、SWELL公式サイト「ブロックエディターで使えるSWELLの専用機能まとめ」の記事がおすすめです。
WPテーマをJINからSWELLに変更した理由
- SWELLは【Pinterestのシェアボタン】対応
- SWELLの【スクロールする表】と【ステップブロック】で記事作成が簡単になる
SWELLはPinterestのシェアボタン対応
Pinterestのシェアボタンが付いていなかったことが、JINからWPテーマを変えようと思った一番の理由です。
TwitterよりPinterestからの流入が圧倒的に多い当ブログでは、Pinterestのシェアボタンは絶対にほしい機能でした。
JINを使用していた時は、コードを入れてカスタマイズしたり、プラグインを検討していましたがキレイに設置できずにいたのでSWELLで簡単に設定できるようになって大満足。
SWELLのシェアボタンは、追尾にしたり記事下だけの設置にしたり、デザインも豊富で、汎用性が高いです。
設定方法などはSWELL公式サイトの「SNSシェアボタン」の設定方法を参照ください。
ピンタレストについては、ブログ初心者とピンタレストは相性良すぎ◎閲覧10万人→流入600人【アクセス数公開】の記事で運用方法などを紹介しています。

SWELLの【スクロールする表】と【ステップブロック】で記事作成が簡単になる
Twitterで見たときに「この機能、絶対に使いたい」と思ったのが携帯表示でスクロールする表。
JINを使っていた時は、横にスクロールする表を作るためにプラグインを追加していましたが、SWELLではプラグイン不要で見やすい表が簡単に作れるようになりました。
また、JINを利用していた時はカスタマイズのコードを入れて作成が大変だった手順のデザインも、SWELLならボタンをクリックするだけで設定できると知って、SWELLの購入を決めました。
詳しく知りたい方は、SWELL公式サイトの下記2記事をご覧ください。
JINとSWELLの違い。ブログ初心者でも活用できるようになった機能
JINからSWELLに変更してから特に活躍している機能は2つ。
- 【ブログパーツ】カテゴリーごとに記事下の表示が変更できる
- 【LP機能】ヘッダーやフッターが表示されないオリジナルのページが作れる
【ブログパーツ】カテゴリーごとにCTAの表示が変更できる


SWELLのブログパーツを使えば、カテゴリーごとに記事下(CTA)の表示を変えることができます。
同じカテゴリーの関連記事を表示させたり、ニーズに合った広告を貼ることができるので、雑記ブログ運営者としては大変ありがたい!
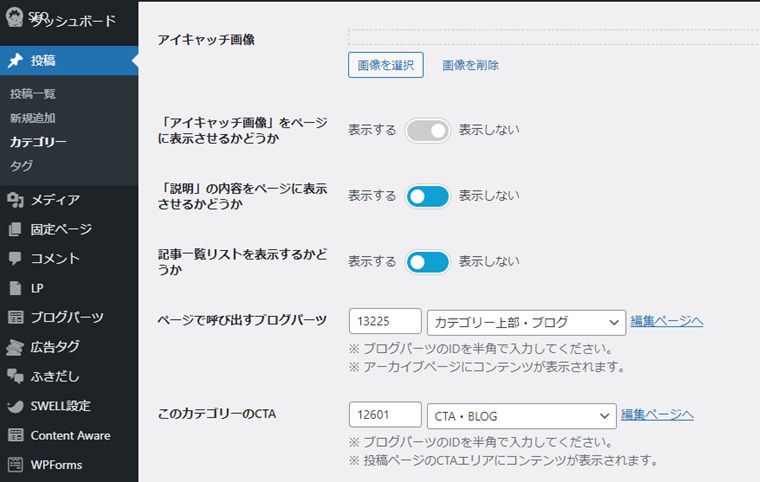
カテゴリーごとにCTAを設定する方法

【ブログパーツ】で用途を【CTA】としたページを作成

「投稿」から、設定したいカテゴリーを開いて【このカテゴリーのCTA】で表示させたいページを選択(もしくはブログパーツのIDを入力)
※JINでもカテゴリー別にCTAの指定ができますが、設定画面が使いにくかったです。
SWELLのように「記事一覧リスト」などがボタンで選択できないので、私は広告を貼るくらいしかできませんでした。

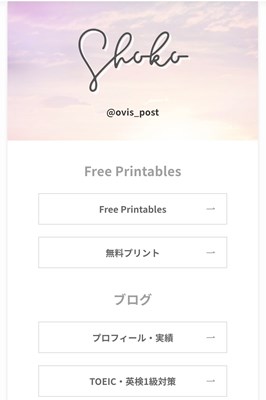
【LP機能】ヘッダーやフッターが表示されないランディングページが作れる


海外からのアクセスが僅かにあるインスタからの入り口にLP機能で作ったページを利用しています。
linktreeやLit.Link、html名刺などの外部サイトを利用してもいいんですが、デザインやページ速度など何かしら不満を感じていたのでLPとして自作しました。
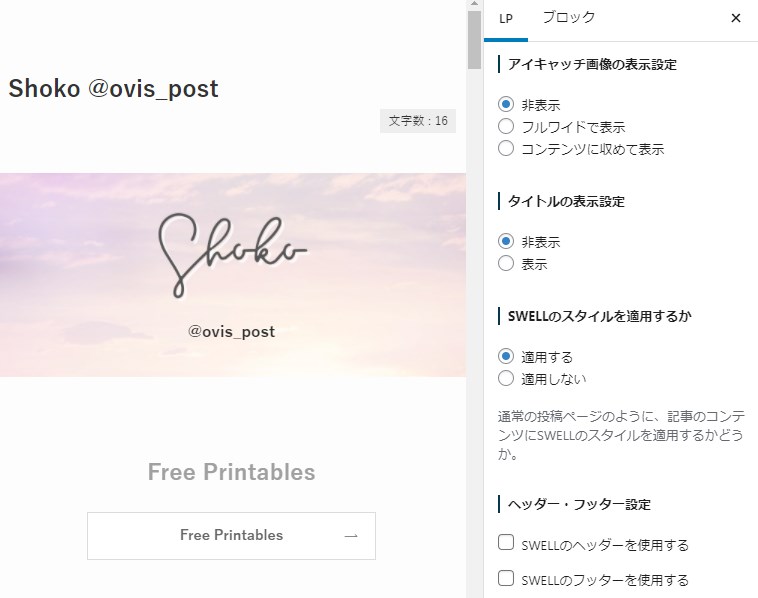
【LPの編集画面】ランディングページのヘッダーとフッターを非表示にする方法

私はLP機能の「ヘッダー・フッター設定」のチェックを外して、ヘッダー(ブログロゴやメニューバー)とフッターを非表示にしています。
最初に目に入る画面上部から日本語を消すことで、海外の人が迷子になりにくいかなと思っています。
WPテーマSWELLでサイト型トップページを作る方法
この記事の公開時、
- WordPress歴10ヵ月
- WPテーマSWELL歴2ヵ月
だったブログ初心者が作ったサイト型トップページの再現方法を紹介します。
サイト風トップページ作成の事前準備
- WordPressのテーマSWELLをインストール
、SWELLの子テーマを適用
※子テーマのダウンロードはこちら
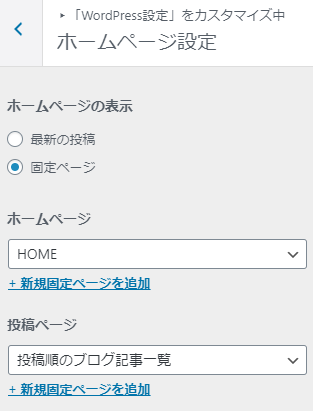
※インストール方法はこちら - トップページ用の固定ページを作成、トップページを「最新の投稿」ではなく「固定ページ」に設定
(外観>カスタマイズ>WordPress設定>ホームページ設定)

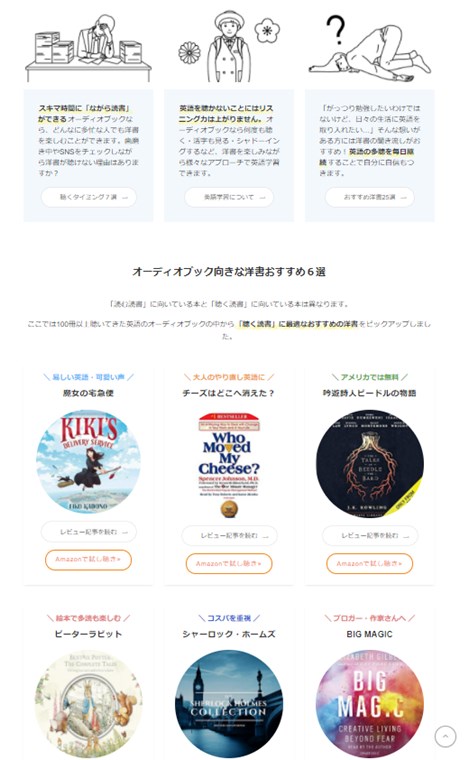
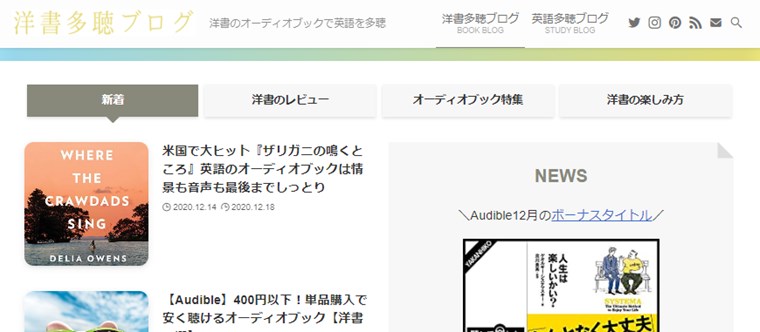
【新着・カテゴリー別】記事リストを表示させる方法

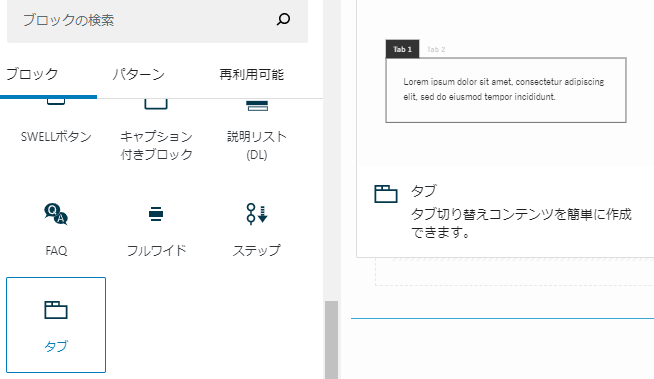
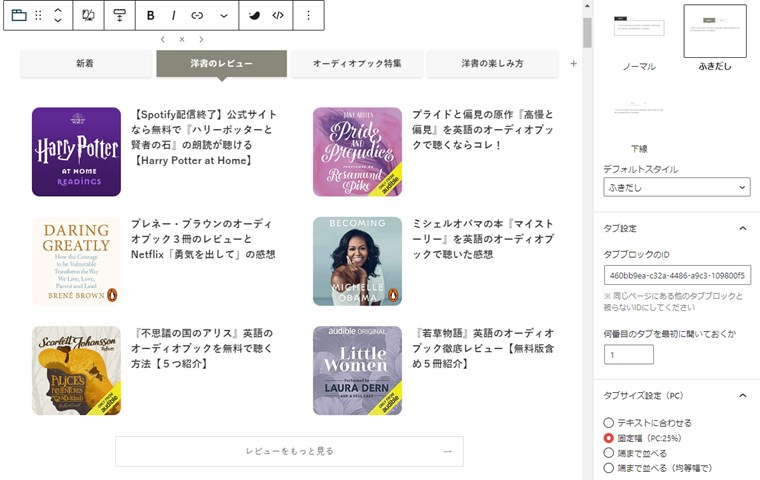
タブの設定(SWELLブログ:タブ)
SWELLブロックの「タブ」から、4つのタブを作成しています。

タブのデザインは3種類ありますが、私は「ふきだし」を使用していて、横幅は「固定幅PC25%」に設定しています。

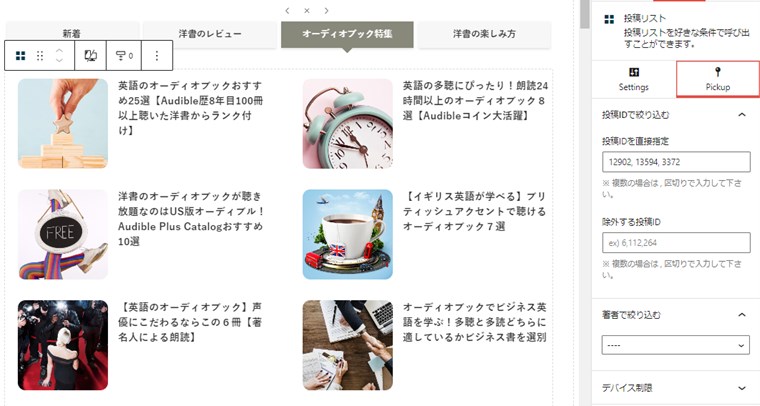
記事の表示方法(SWELLブロック:投稿リスト)
タブの中身は2カラムの設定。
SWELLブロックの「投稿リスト」を使って1カラム3記事で合計6記事を表示させています。

【オーディオブック特集】のタブでは、「Pickup」の箇所から記事のIDを入力して、どの記事を表示させるか指定しています。

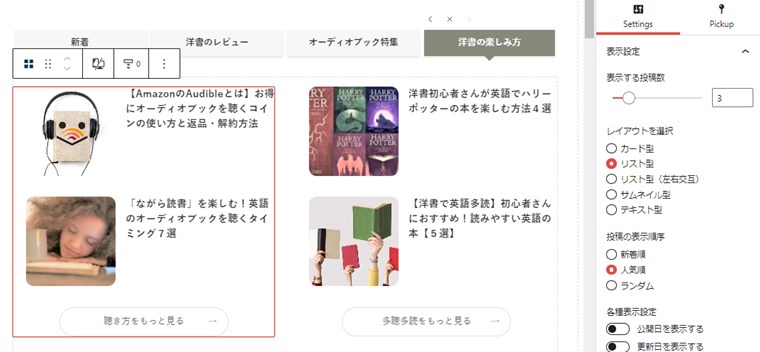
【洋書の楽しみ方】のタブでは、Pickupで表示させたい「カテゴリーを選択」した後、Settingsから「投稿の表示順序」で「人気順」を選択して、「聴き方」カテゴリー内の記事が人気順に表示されるように設定しています。
さらに詳しく知りたい方は、SWELL公式サイト「【SWELLブロック】投稿リストブロックの使い方」の記事をご覧ください。
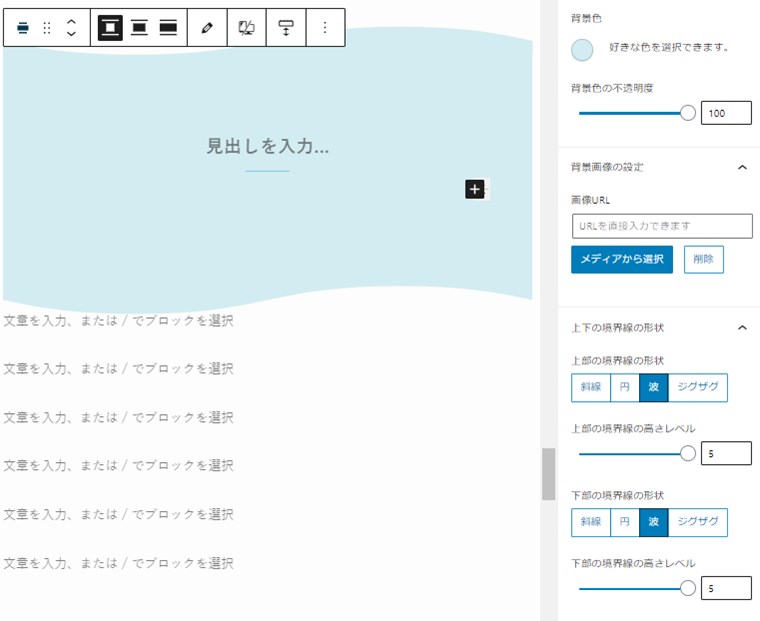
【波のような背景】の設定方法

SWELLブロックの「フルワイド」を使用しています。
背景色を好きな色に設定して、境界線の形状を「波」、高さレベルを「5」にすると下記の通り曲線の背景が付きます。

さらに詳しく知りたい方は、SWELL公式サイト「【SWELL専用ブロック】フルワイドブロックの使い方」の記事をご覧ください。
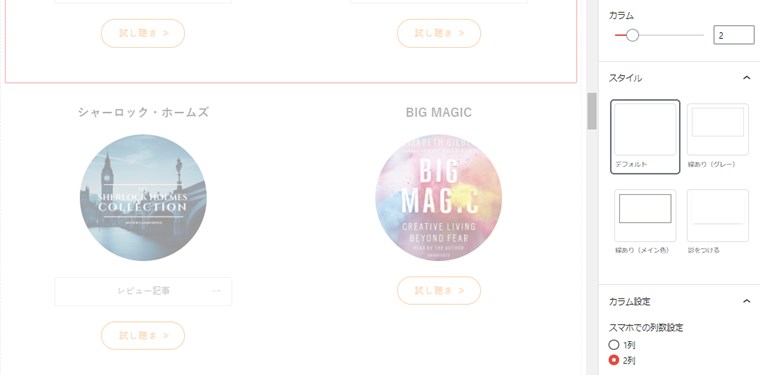
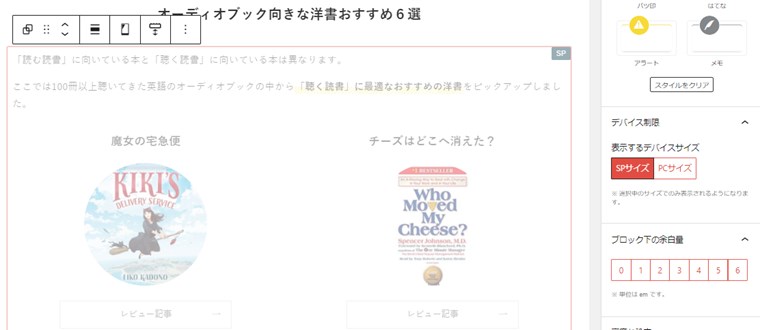
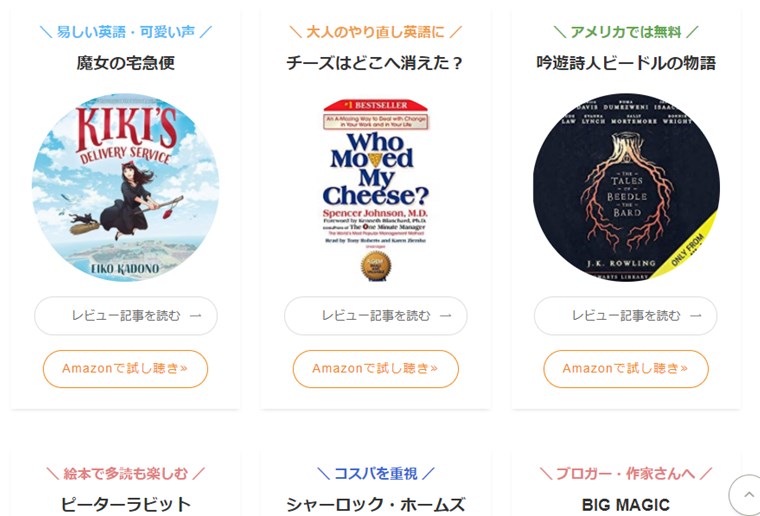
【パソコンから見ると3列2行、携帯から見ると2列3行】デバイス別に表示を分ける方法


PC表示用とモバイル表示用の2パターンを作成して、画面の大きさに合わせてどちらか一方のみを表示するように制限しています。
- PC表示用に3列のカラムを2つ作成
- モバイル表示用に2列のカラムを3つ作成
- PC表示用とモバイル表示用の範囲をそれぞれ別々にグループ化
- それぞれのグループの表示を制限する
他のSWELLを使ったトップページを見てみたい方はSWELL公式のデモページにデザインが素敵なブログがたくさん掲載されているのでぜひチェックしてみてください。
WPテーマSWELLと一緒に紹介したいおすすめサイト・利用サービス
当ブログを運営するために、1年間ABCオンラインに所属していました。
2020年8月は3,000PV以下でしたが、2021年8月には13,000PVを達成。
しっかり着実にブログを成長させたい方におすすめのブログサロンなので、気になる方は【ABCオンラインを1年利用】月1万円達成・ドメインパワー5倍【評判通りブログ初心者におすすめ】の記事をご覧ください。

当ブログのアイキャッチ画像やデザインについては、【無料】ブログやピンタレストの画像作成におすすめな素材サイトとツールにて詳しく掲載しています。